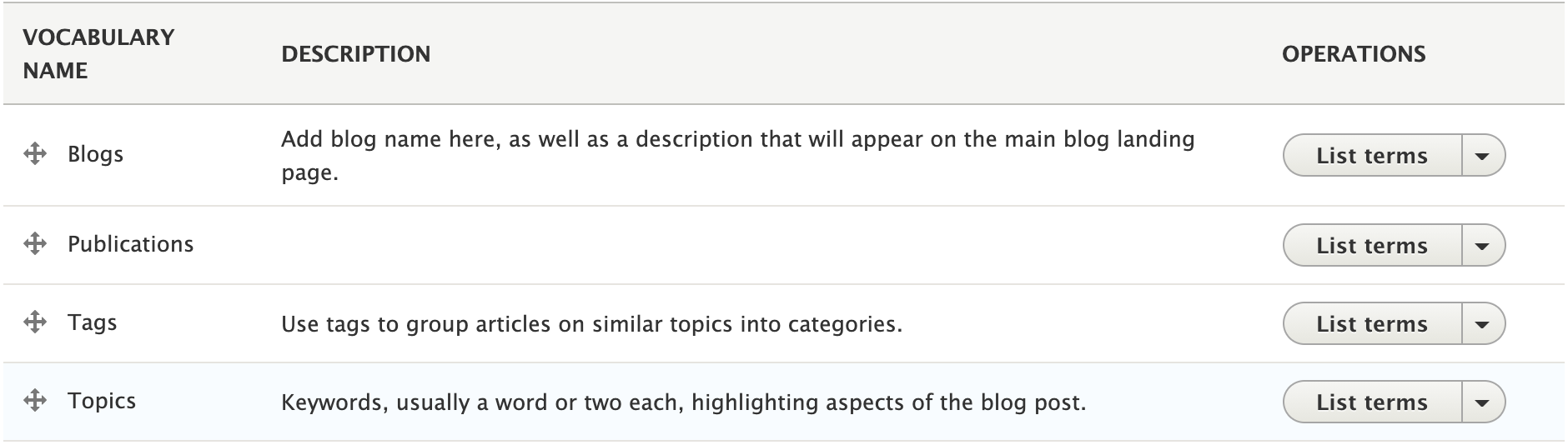
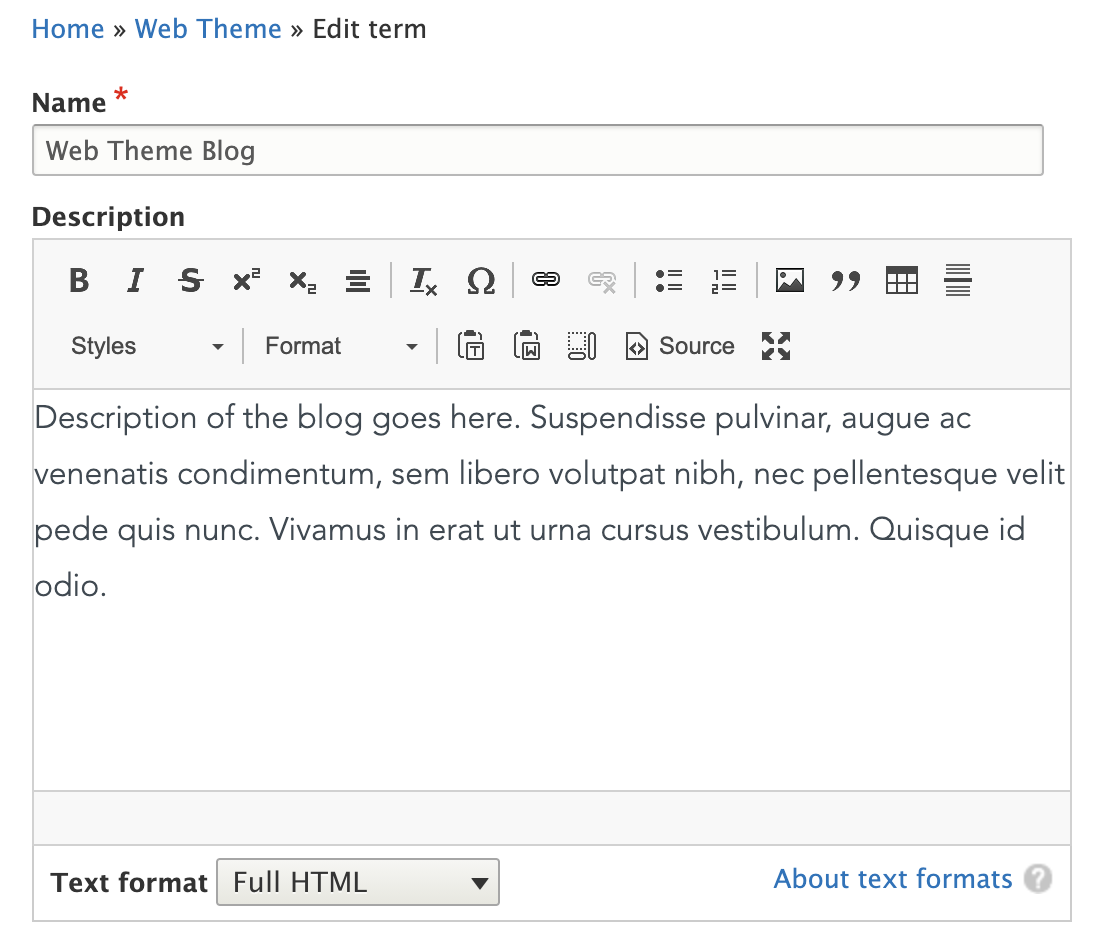
You have the ability to create blogs on your UCSB Web Theme site, which is a way to connect to an audience in an informal style. Select a name, think of some categories to build with, and you're ready for a first blog post. Follow the instructions to properly set up and maintain your blog.
If you cannot locate the blog feature in the module list, please see the end of this document for further instructions.