
Local Navigation
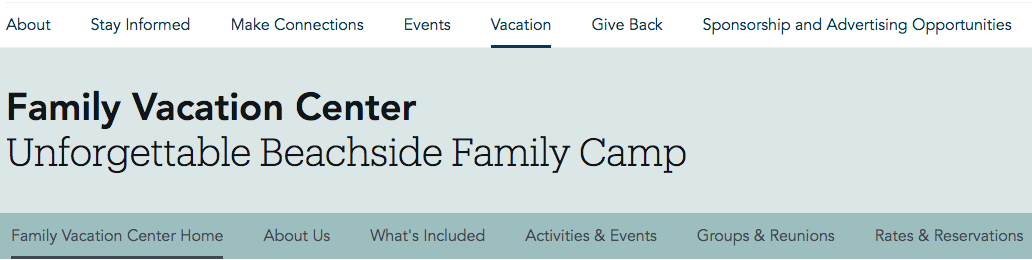
For websites that require 3rd level navigation, there is a new menu option that allows for an exposed 3rd level of menu items that work across all devices. The new menu will sit below the main menu row, in between a Header (a custom block ‘subsite header’ that is required for these types of pages) as the example above shows for Family Vacation Center.
Local Navigation works the same way as our Main Menu navigation, in which there are two paths you can take to build the menu system:
- Build out pages and connect them to a parent menu item from the ‘edit’ section of pages.
- Build out the main menu manually by going to Structure > Menus > ‘Menu Name’ > add item
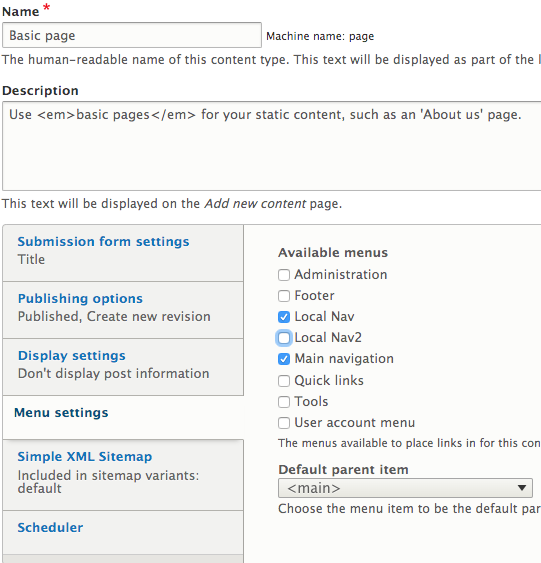
Step 1: Enable the Local Nav in the content type
- Structure > Content Types > Basic Page > Edit > Menu Settings > ‘Local Nav’ checked
Note: If you do not see ‘Local Nav’ listed, create one under Structure > Menus > Add Menu. Only one level of depth can be created with the Local Nav Menu system.

Step 2: Connect pages to Local Nav menu(s)
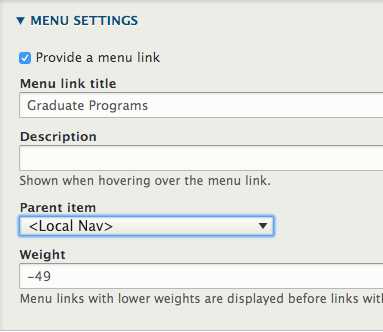
- On the ‘edit’ page of a node, select ‘Local Nav’ (or whatever name you created) from the Parent item option
- This step will automatically create a Menu Item in the Local Nav menu. To re-order the links of the newly created menu you can go to Structure > Menus > Local Nav > change order of items

Step 3: Connect new Menu to child pages
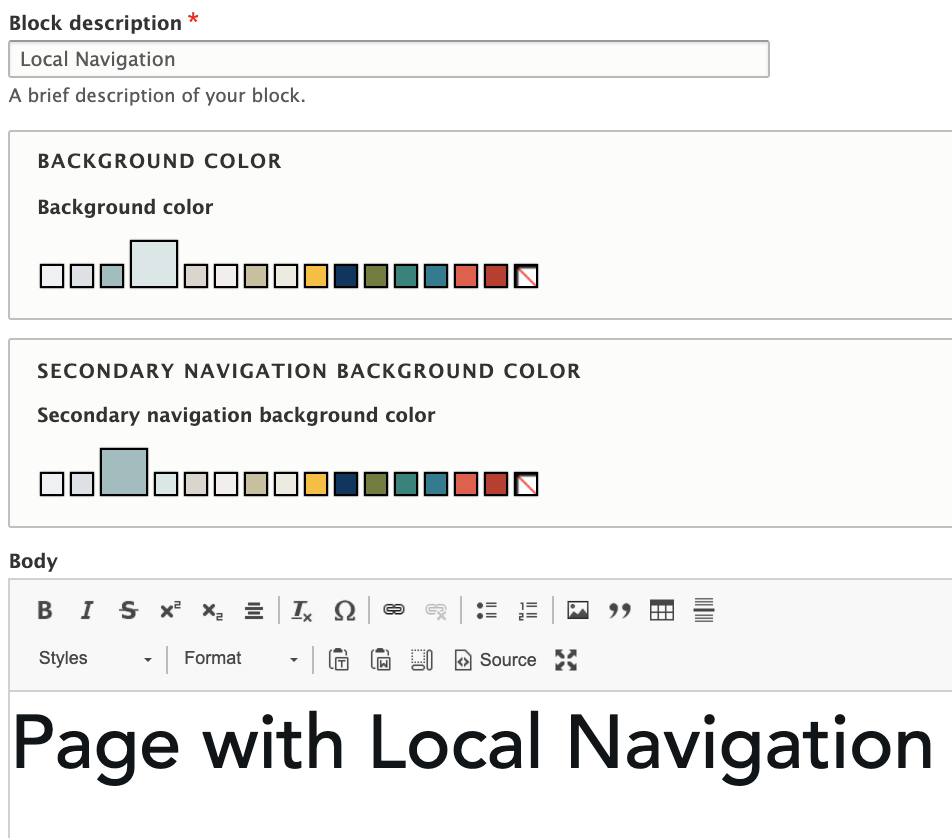
- Content > Blocks > Add Content Block > Subsite Header > Add name, background colors, and Header.
- Structure > Block Layout > Region: ‘Secondary Navigation’ > Place Block > Add your Menu block to this region AND your Subsite Header. (Header is positioned first)
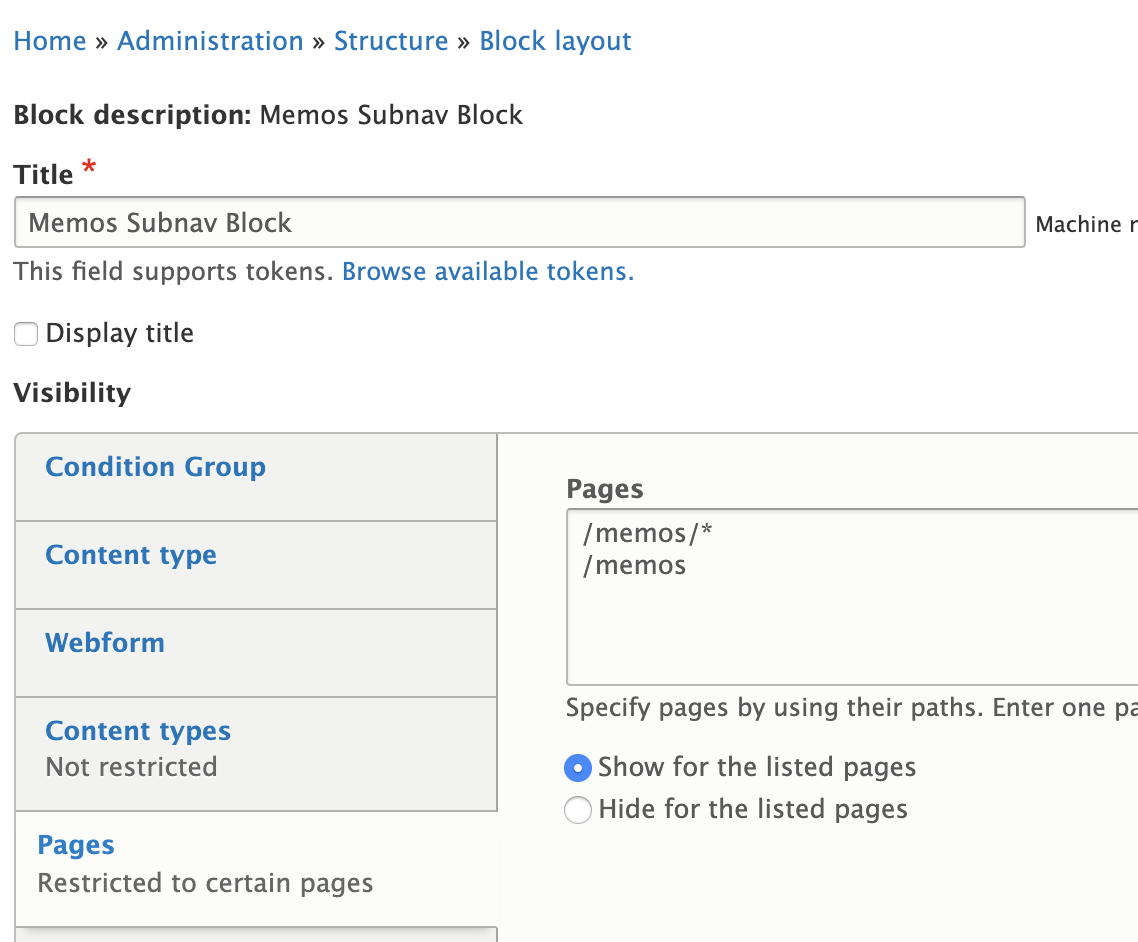
- For each Block, on the same Block screen, go to ‘Configure’ and under the Visibility label, select Pages.
- Set the pages you want to display this new menu system on. (the * wildcard can be used for similar page paths)
- For Background Color, transparent is not recommended. Please select a color.
Example: to only show this menu on the About group of pages, you would enter 2 lines of each page(s) to show:
- /about/* (this will reach all /about pgs)
- /about (this targets only one /about pg)