For video content, the Web Theme offers three ways to embed content. Our demo site page shows all three examples of video content in action.
For video content, the Web Theme offers three ways to embed content. Our demo site page shows all three examples of video content in action.
In the Hero section on the Edit page, MP4 videos can be embedded using the 'source' button. This embed field consists of a text area that only accepts raw HTML. For content editors, consider copying and pasting this code below from the dummy page on your Web Theme site and change the file path to match yours. If this page doesn't exist or was deleted, please contact us or your dep't site administrator for assistance.

Example video embed for MP4 with the size 1883x672 pixels.
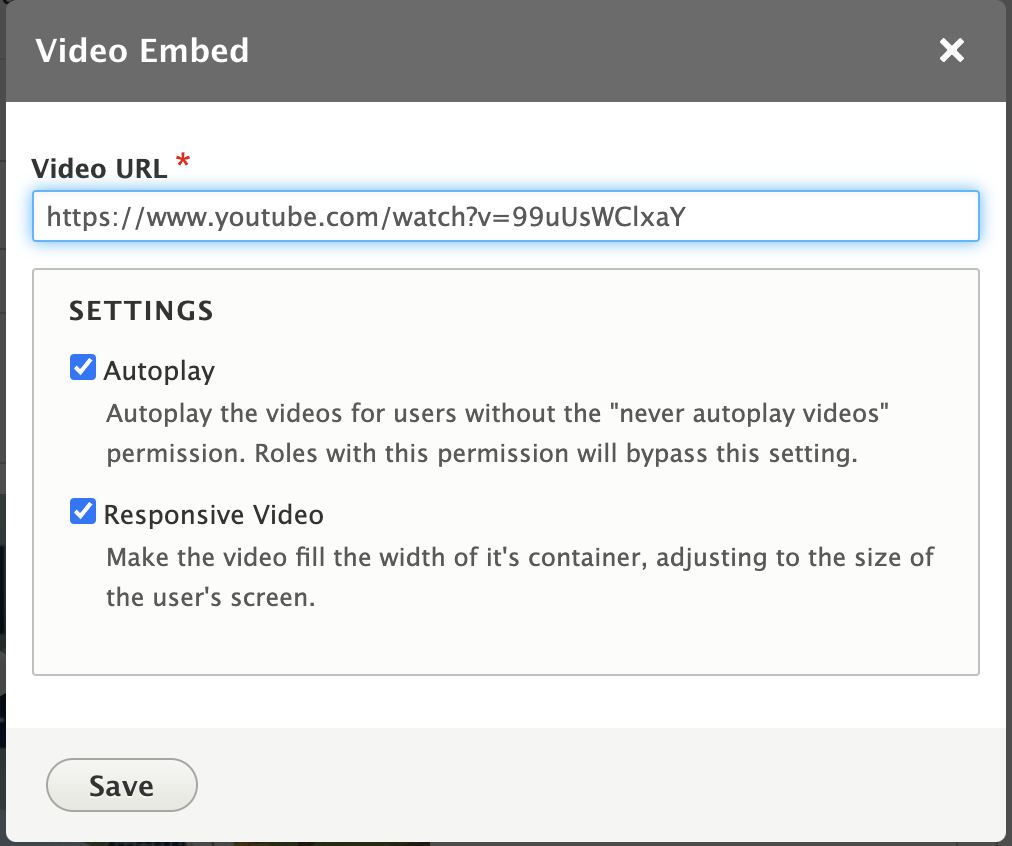
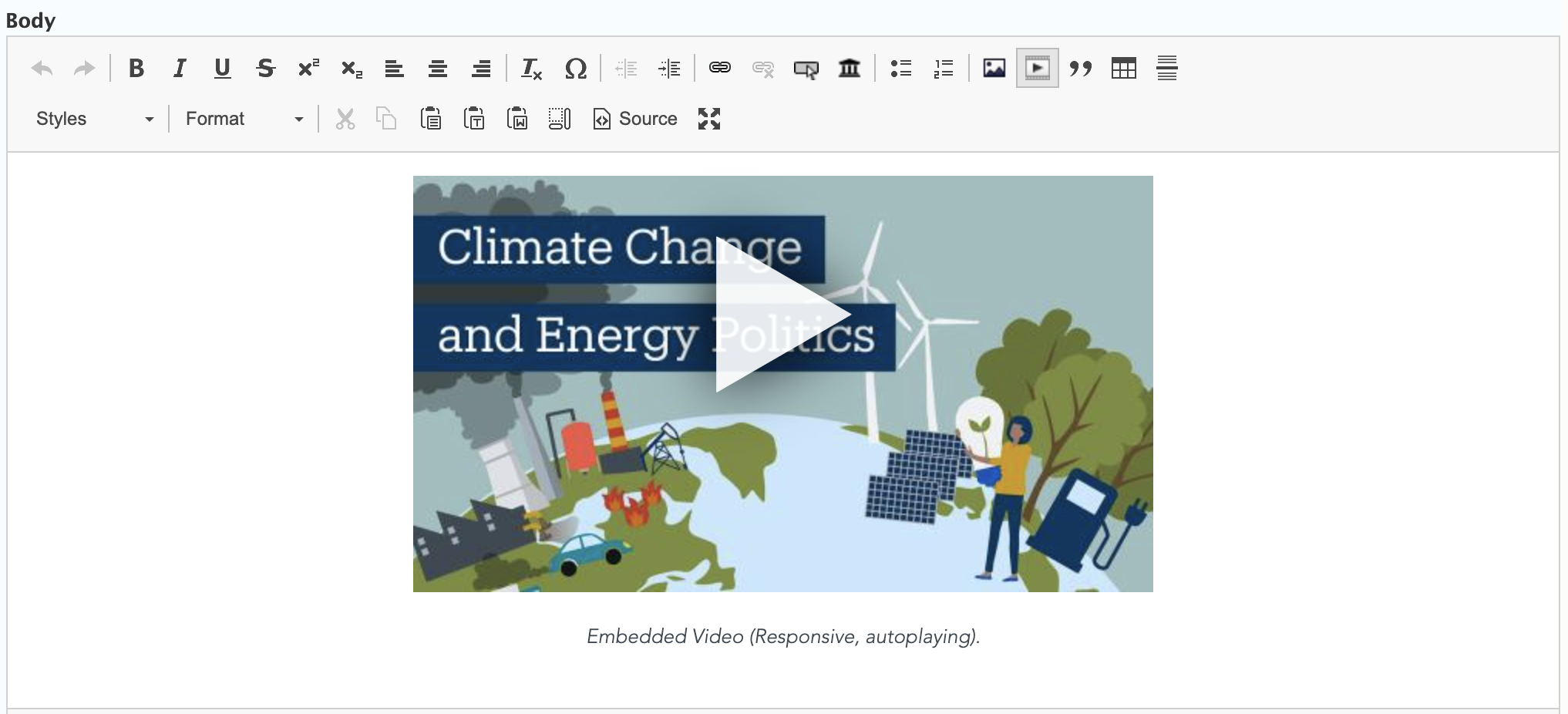
Embed a YouTube video inside a blade easily and it will look perfect in both mobile and desktop views.


If you don't see the 'Video Embed' icon available for your Basic Page, please contact us or your site admin for assistance.
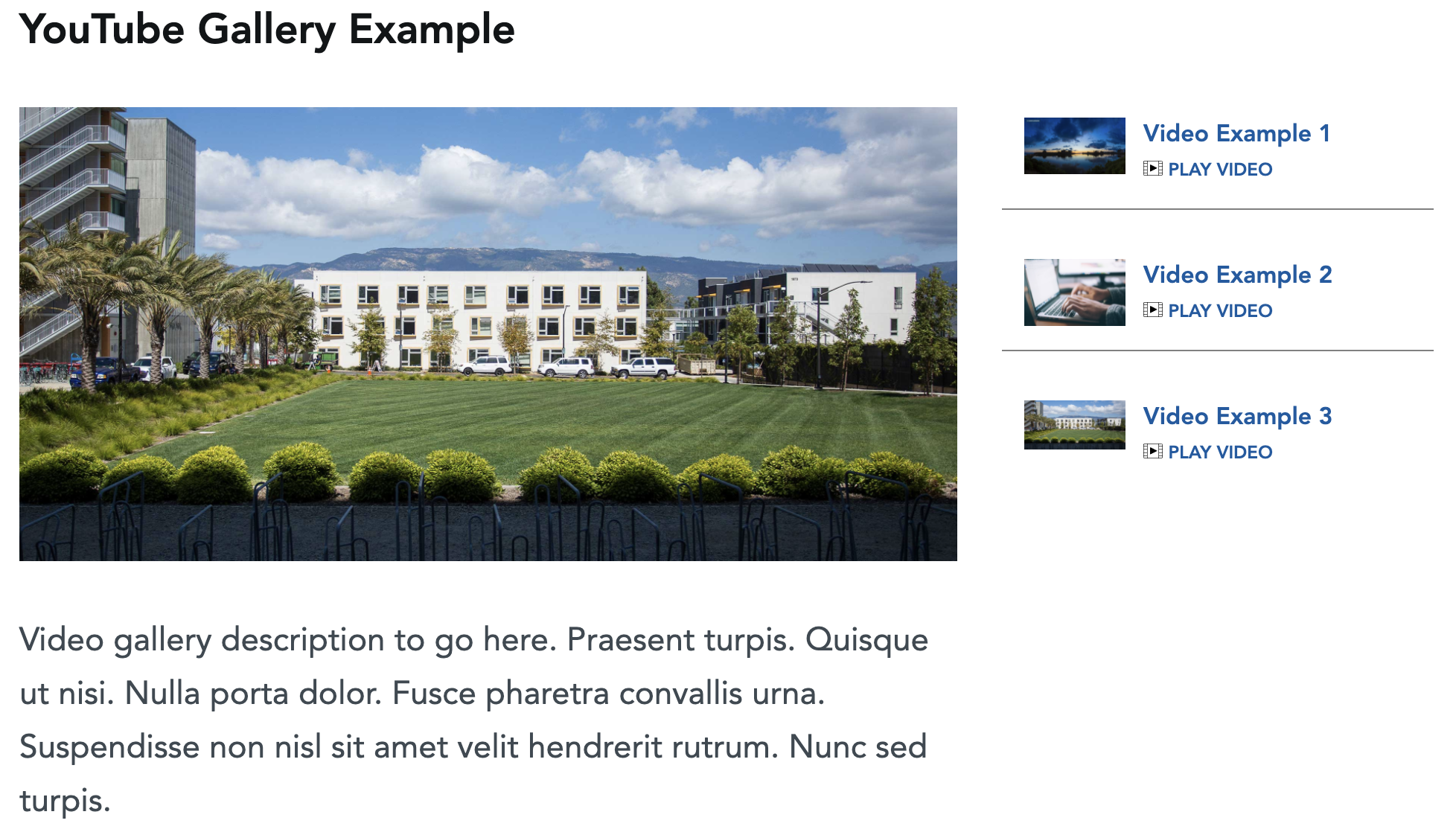
Our fully responsive gallery supports more than one YouTube video (ideally 3-6) and is a great option for showcasing a group of similar videos or a group of videos that support an event or series.

Screenshot of video gallery from our Demo Site
The features of our gallery module include:

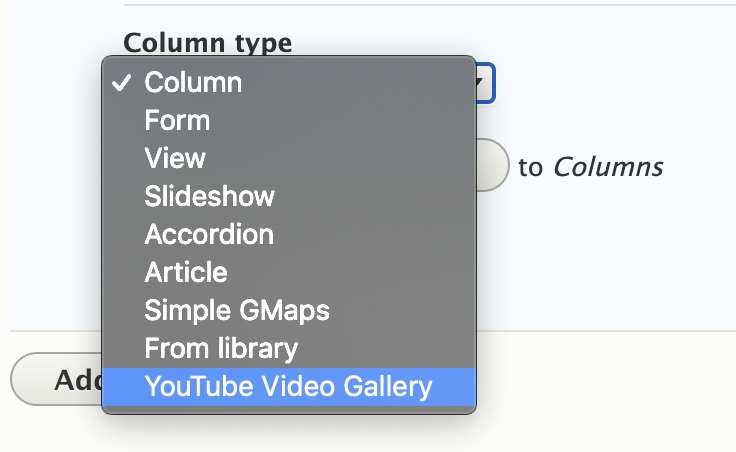
If you do not see YouTube Gallery available under the Column dropdown, go to Extend > search for 'youtube' > check the box next to the gallery > Save.