The Web Theme is built on a component-based system designed to help break up the content within a page and simplify development. We call them "Blades."
The Web Theme is built on a component-based system designed to help break up the content within a page and simplify development. We call them "Blades."
Each new Blade will create a new section that will run across the width of the page with a wide range of customization available to change the content and layout. By default, blades are not full-width and have spacing to the left and right of the main container, called gutters. So, if Width:12 is selected for desktop in the Column Styles, the column you are building will run the entire length of the row, but only within the container.
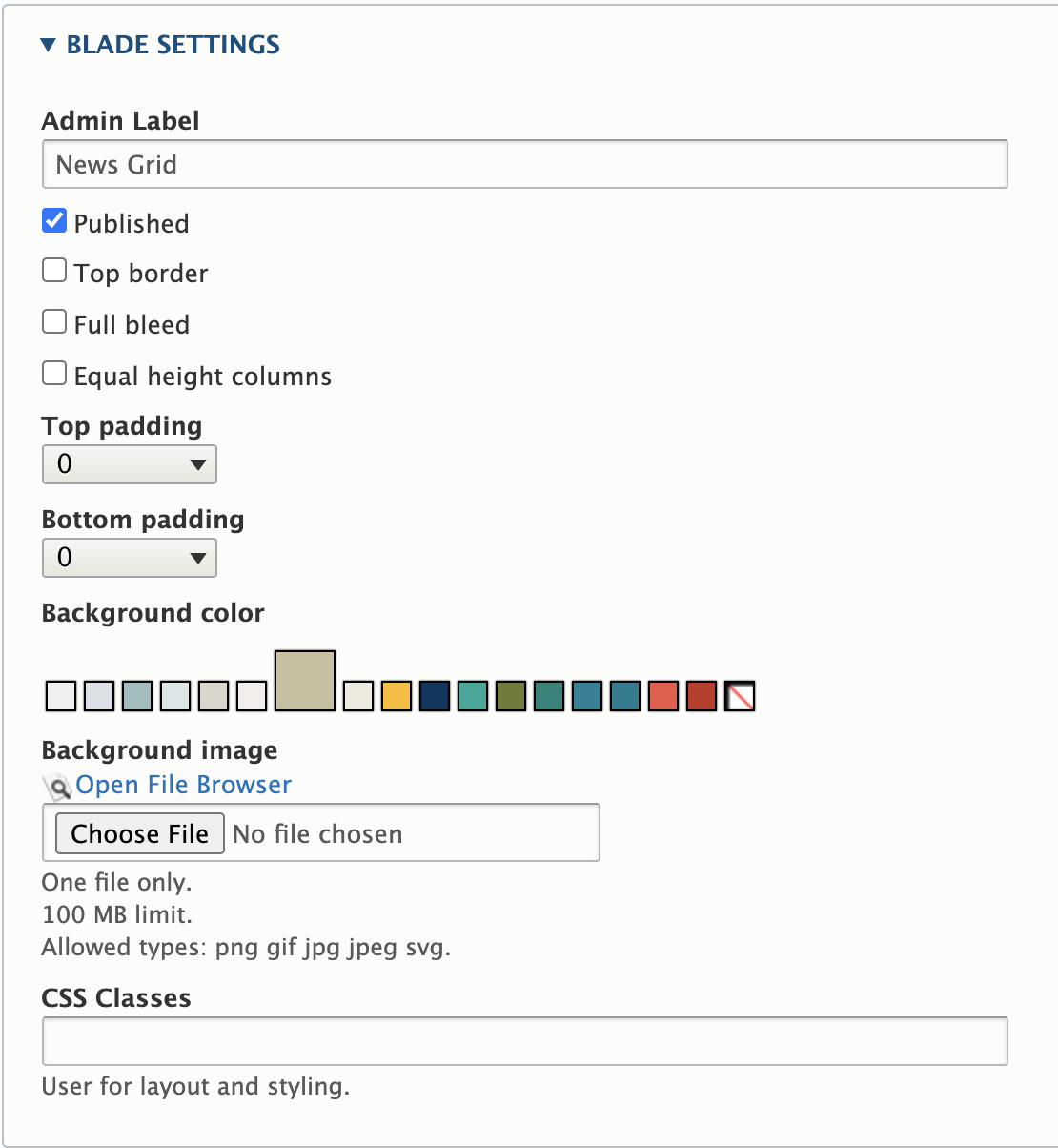
When editing pages and the 'Blade Settings' tab is opened, a number of settings are configurable for a row of content.

Internal label to help content editors when blades are collapsed. This field is not required but highly recommended.
Every new blade created will be published by default, but we also have the option to unpublish a blade within a page. This functionality is really helpful for seasonal content and eliminates the need to delete blades. For unpublished blades- if you are an Administrator, the blade will still be viewable if you log in and view the page, but hidden from the public. If you are an Editor, an unpublished blade will be viewable from the edit page only. Don't see this option? Learn how to unpublish blades.
Creates a thin horizontal border line at the top of the blade with a set amount of padding under the border line. This setting is good for separating sections on a page.
Cuts out all horizontal padding on the blade. Recommended for full width content, or to stretch out multiple columns on one row.

Sets all columns to match the height of the longest column in your blade.
Top/Bottom padding
Adjustable dropdown numbers will add padding (more space) between vertical blade sections.
Default padding is set to 'None' with the option to eliminate all padding by selecting '0', as 'None' has a small default value of 15px.
Selecting a color will set a background color for the entire blade section. Please use caution with dark colors and bright colors as they may present challenges with text legibility. When darker colors are selected, the text will automatically change to white for accessibility purposes.
Adding an image will set a background image for the blade section. Be sure to adhere to background image guidelines and choose images with landscape orientation so the image scales properly. Avoid using images with people, like a group photo, as they may not display well across all devices.
A field to enter custom css classes. We provide a select few out of the box. To learn more, checkout the CSS utility classes page.