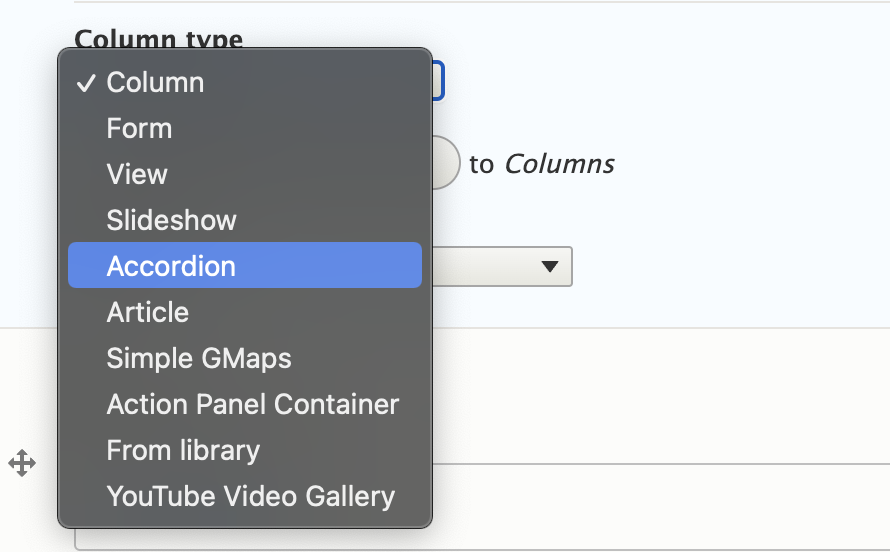
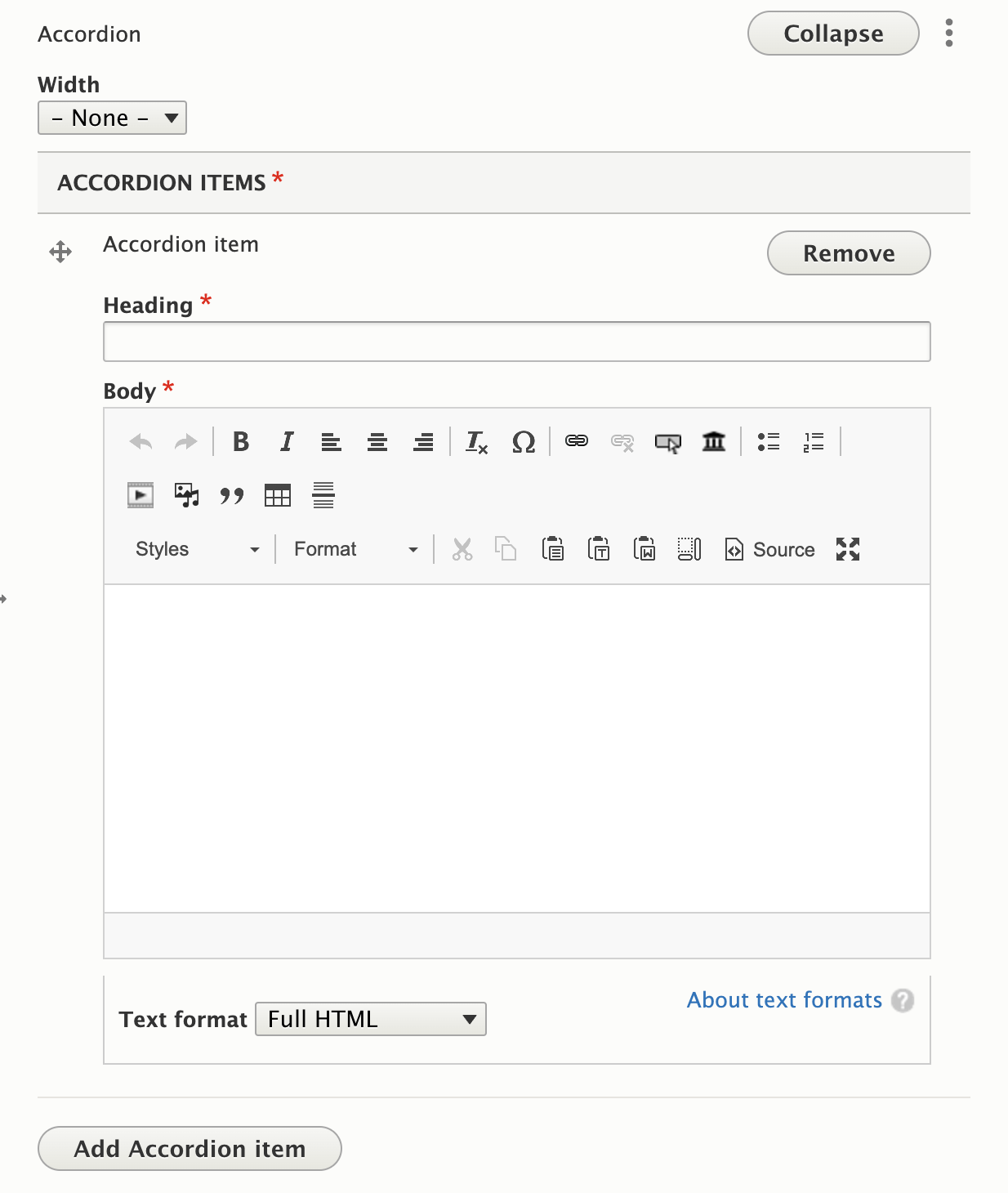
If one of your pages has a need for expanding/collapsing content, the Accordion column type can be used. An accordion always contains the category title, an expanded and a collapsed state, and the right amount of spacing for readability.
Checkout an example FAQ page on our Demo Site.