
Book: For Content Editors
Last Updated:
03/11/2024 - 09:51
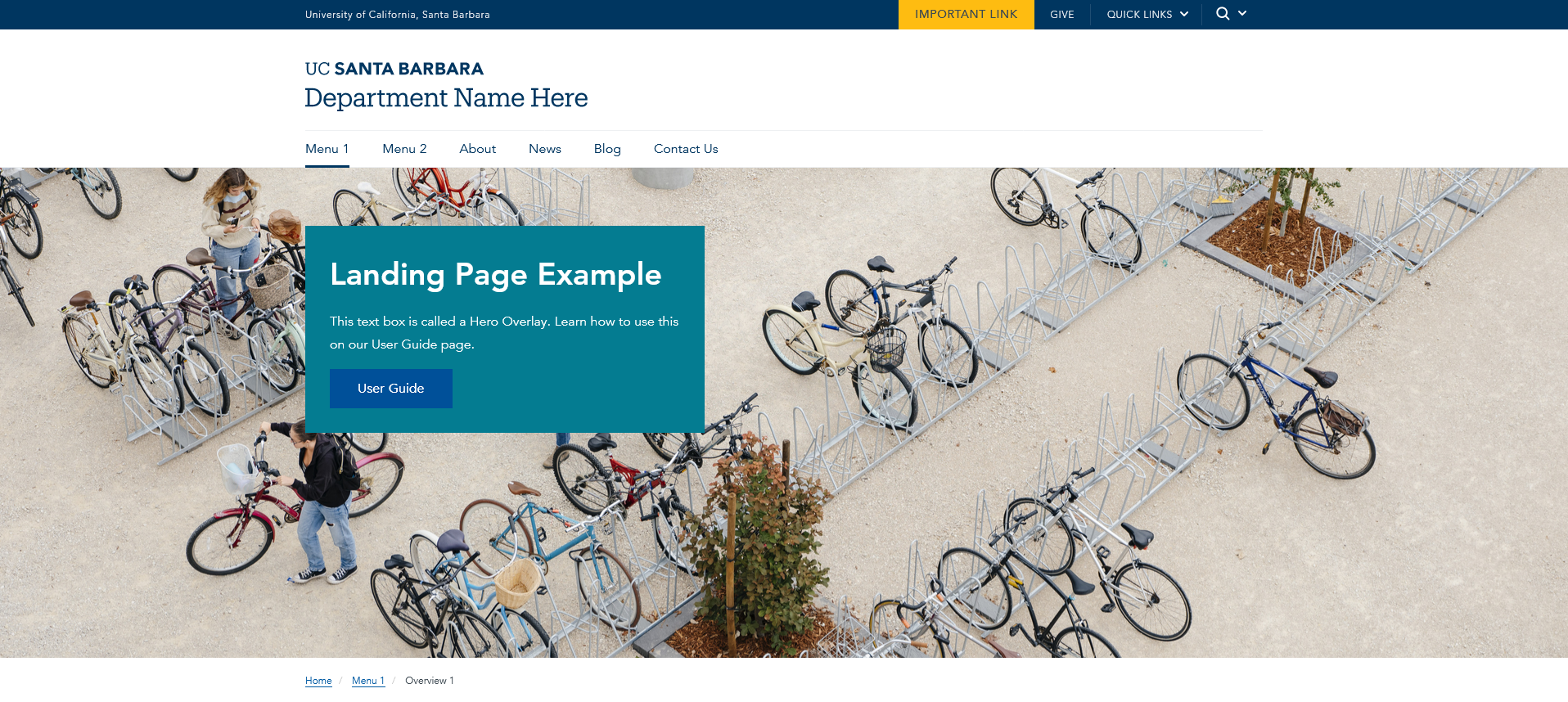
Hero Overlay
Hero Images are aesthetically pleasing and can spruce up the design of a web page while also building depth into page content. Sometimes those images need help in telling a story. That’s where the new Hero Overlay feature comes in. This feature creates an opaque box with text that overlays a hero image.
See a working example on the Live Demo site
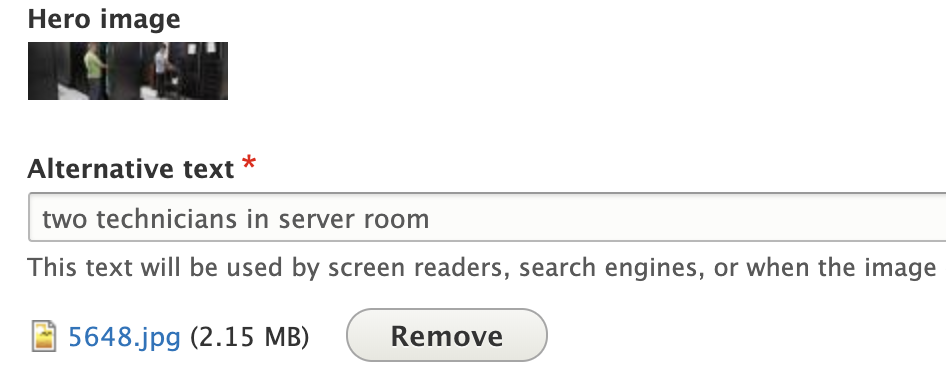
Step 1: Add an Image
- Under the ‘Hero image’ field, upload an image or use an existing image.
- Include meaningful Alt Text that describes the image


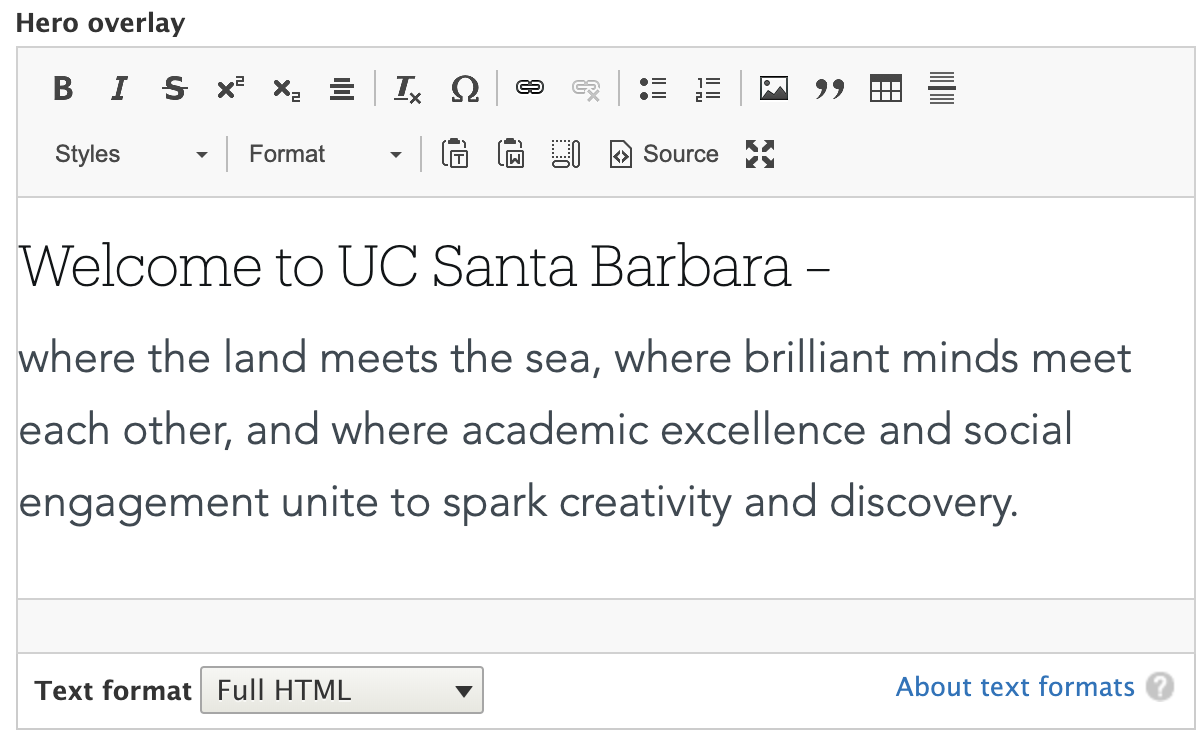
Step 2: Add overlay text and color
- The text here is intended to convey a brief headline and perhaps a sentence or two of intro copy. Mixing serif and sans-serif fonts work well.
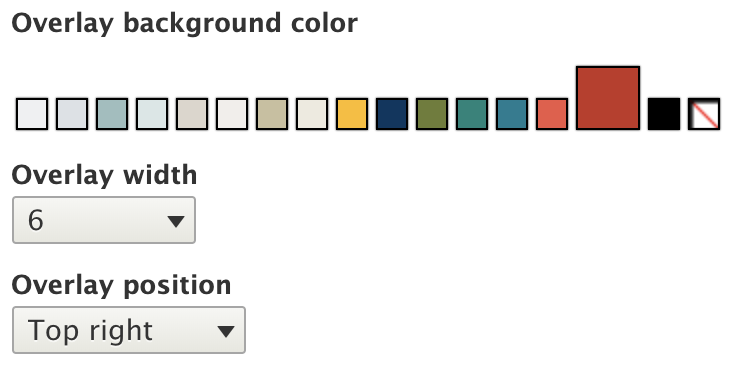
- Select a background color that pairs well with both your site’s color palette and hero image.
Step 3: Select desired width and location
- A dropdown with set widths (1-12) are available to choose from - the same way a column in a blade works.
- We offer 4 positions to display the overlay text in: Top Left, Top Right, Bottom Left and Bottom Right. If ‘none’ is selected, the overlay will default to the upper left corner with no spacing (not recommended).

For Existing Web Theme Sites
The module for this Hero Overlay is turned off by default. To enable the module:
- Backup your site environment in Pantheon first!
- Extend > Web Theme Overlay > Install
*Enabling this module will modify your form display and alter any modifications you may have made to it. Please contact webtheme@brand.ucsb.edu if you have any questions.