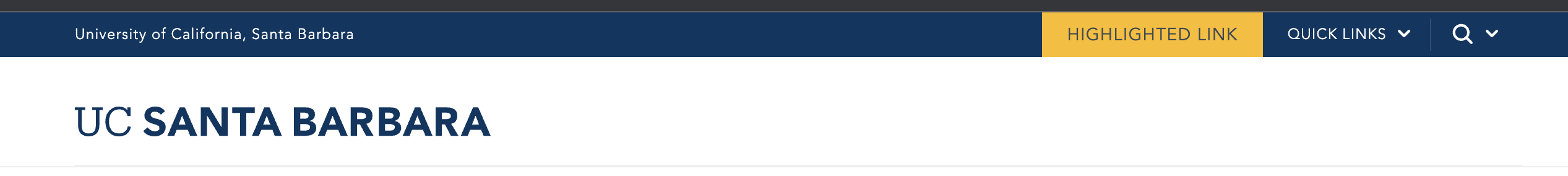
Utility Bar
Located at the top of your website, the utility bar will allow visitors to quickly access the information they are looking for. It consists of various links that you can add/edit as needed. You can also change the bar color to match your site's color palette.
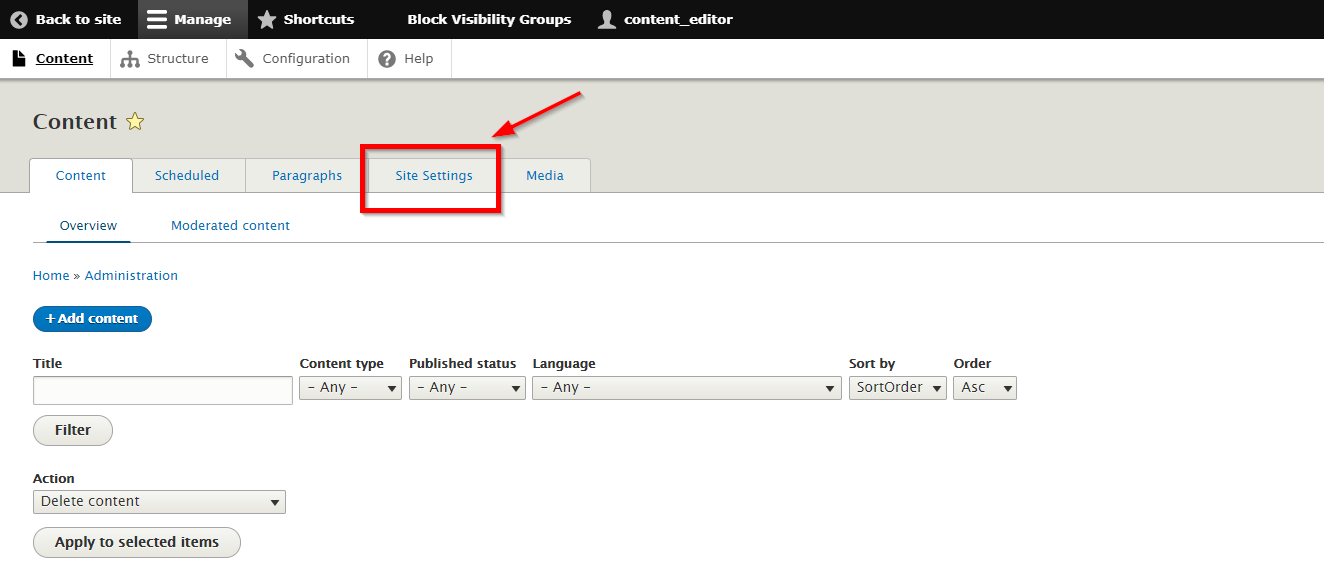
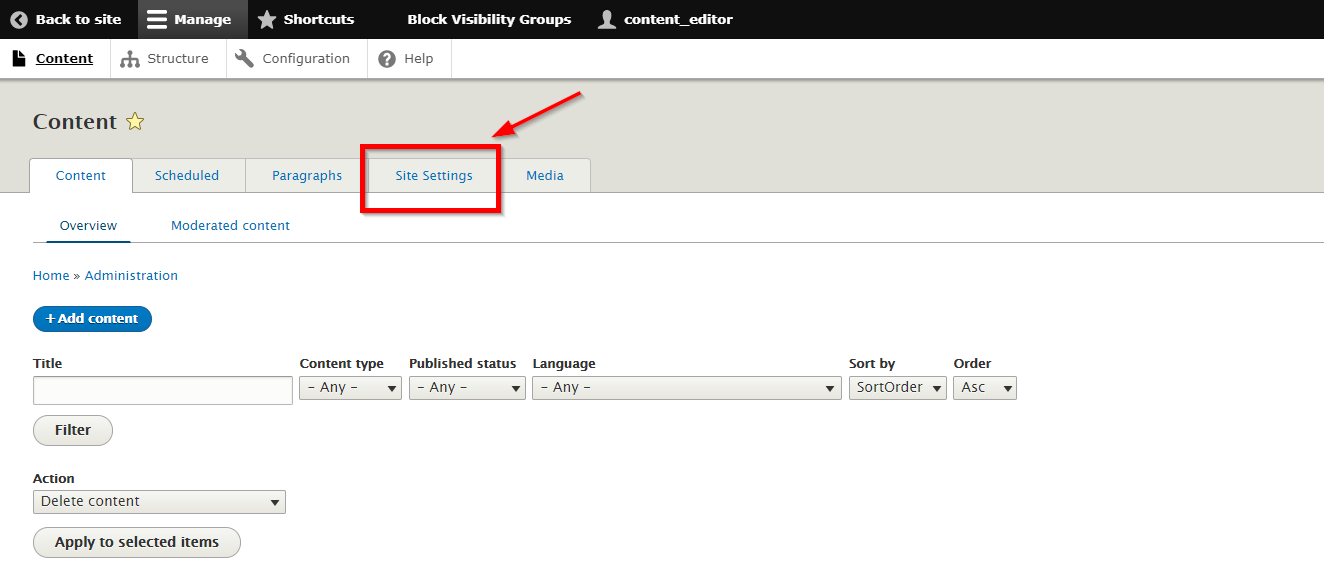
Alter the Utility Bar by going to: Content > Site Settings > Utility bar

Quicklinks
The Quick Links menu is an optional menu that will show up in the Utility Bar region and pops open a list of links upon a click. There is no set amount of links you can set but 4-5 is the recommended amount. If you choose not to use this, simply go to the Menu where the links are located and delete each one. If all are removed the Quicklinks Menu will not appear.
- Structure > Menus > Quicklinks
- 'Information For' is hard-coded into the Quicklinks Menu and not changeable.
Give Link
You have the option to show/hide the Give link, as well as replace the link name with something else. The Give link should link to the fund of your area on the giving site, so please update the generic link accordingly as right now the link points to the main UC Santa Barbara Give page. Either point to a specific url or hide the link altogether.
Alter the Give Link by going to: Content > Site Settings > Utility bar
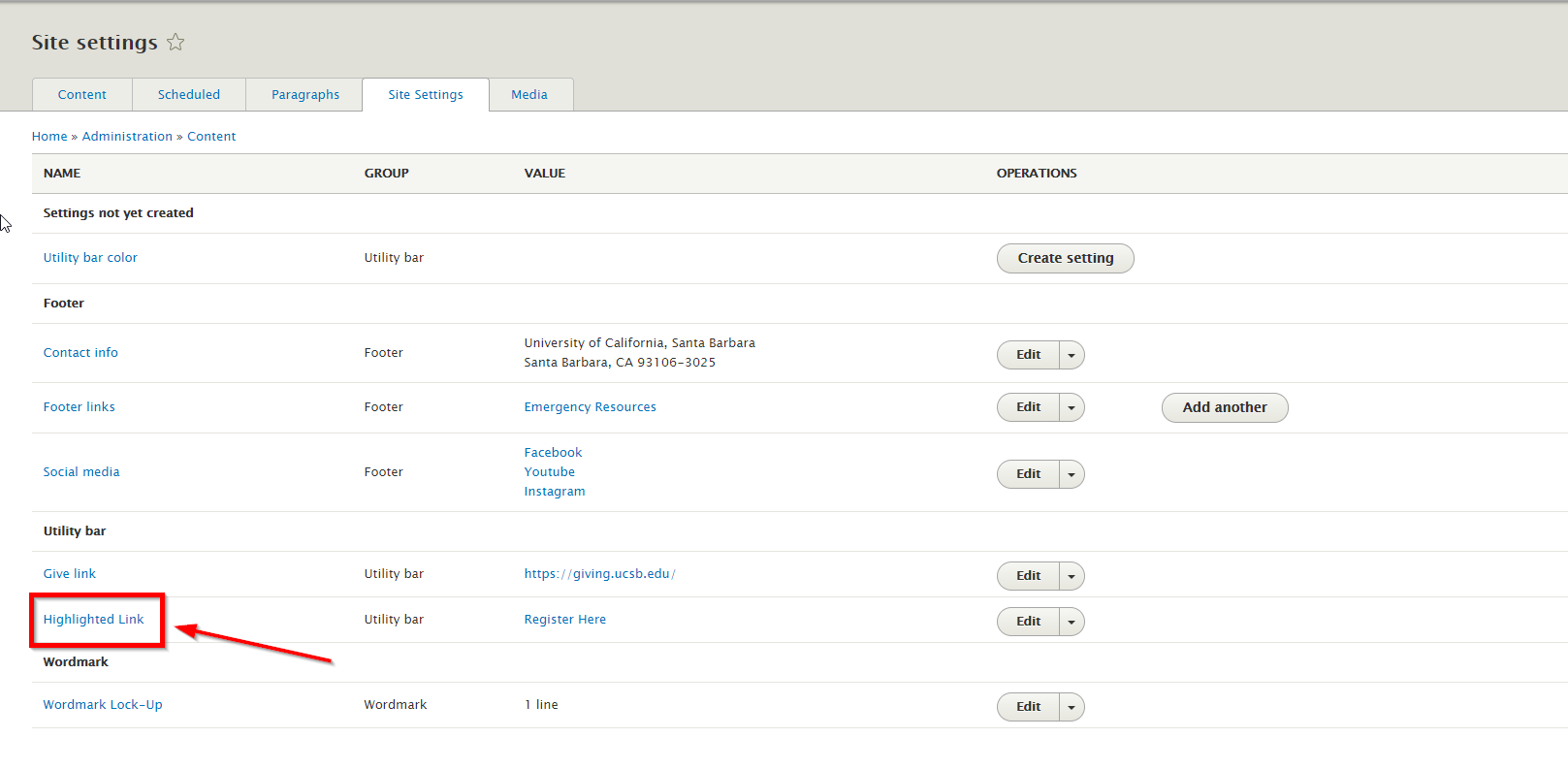
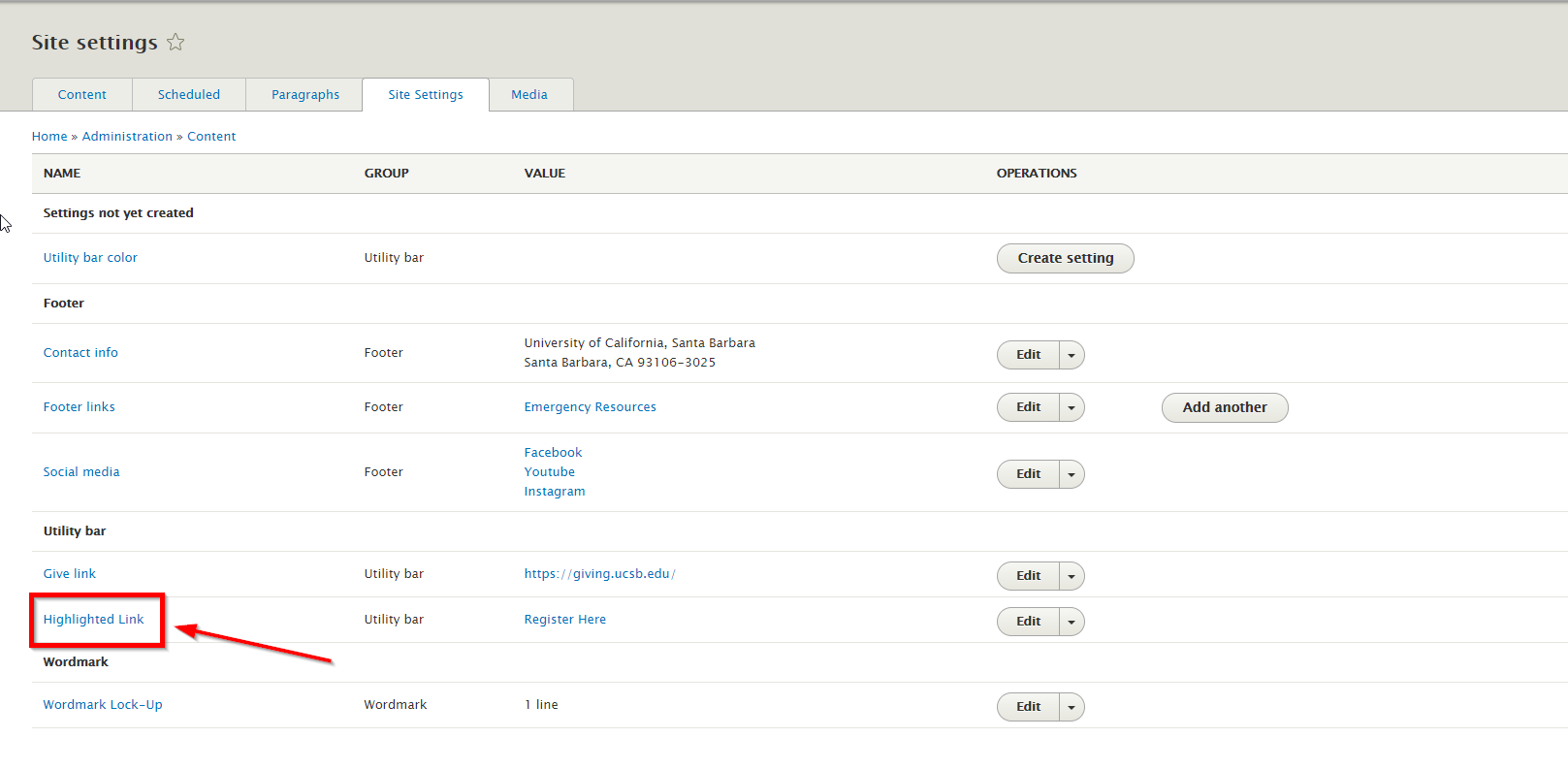
Highlighted Link
This highlighted link section allows you to change the background color to draw visitors' attention to an important link. This can be an internal or external link. We recommend using an internal link to keep visitors on your site.

- Go to site settings: /admin/content/site-settings
- Click the Highlighted link link or the adjacent Edit button (on the right).
- Enter the full URL and Link Text in the provided fields