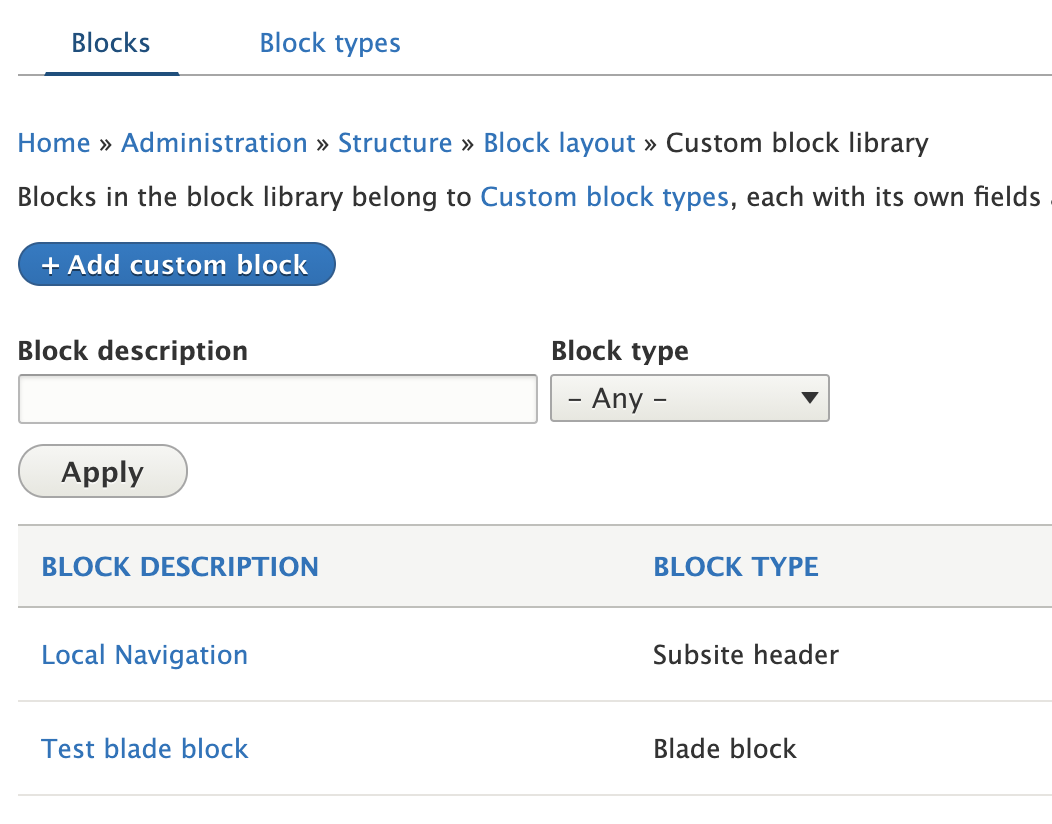
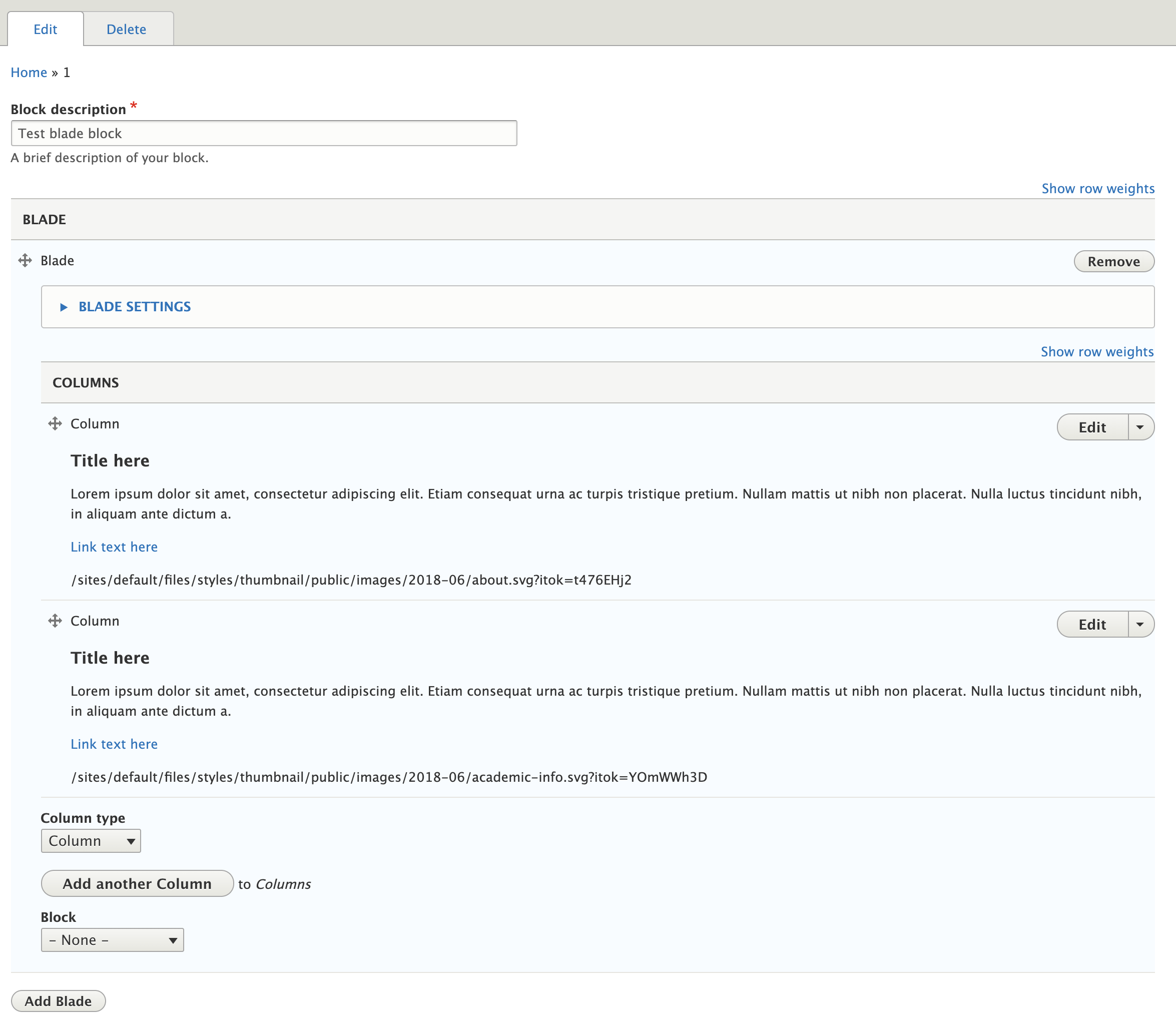
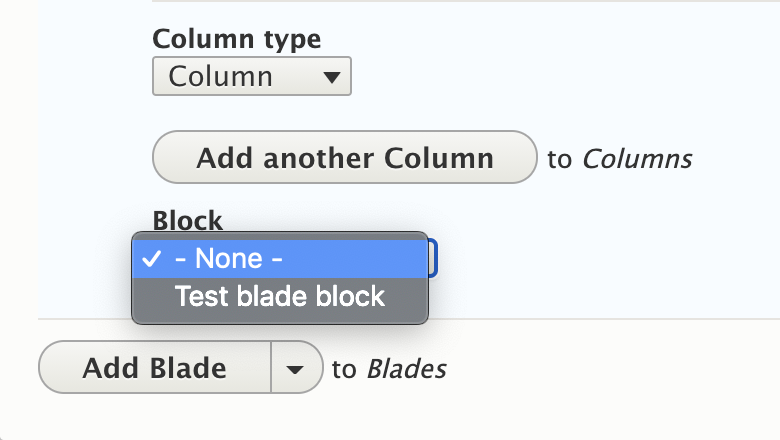
Custom blocks (or Reusable Blade Blocks) allow you to create your own reusable blade rows. By creating a custom block, you can repeat the same custom row on any page, in any location desired.
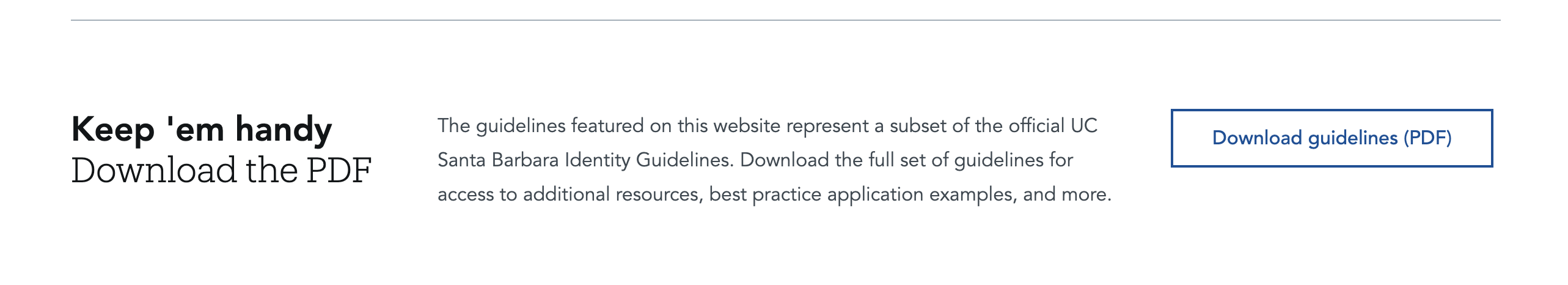
CTAs are great examples for this type of feature on the Web Theme, as one site may want to encourage sign-ups to their newsletter and can easily create one block and have it show in a multitude of locations throughout the site. Also, match your overall color palette or throw in a repeatable image to drive home a consistent message with the audience.