Because you can mix and match items within the grid layout, some interesting results can occur. Do you like masonry style (i.e. Pinterest) layouts? Those are accomplishable with using the grid. Image and text combinations are also an option, as well as grid items with varying dimensions.
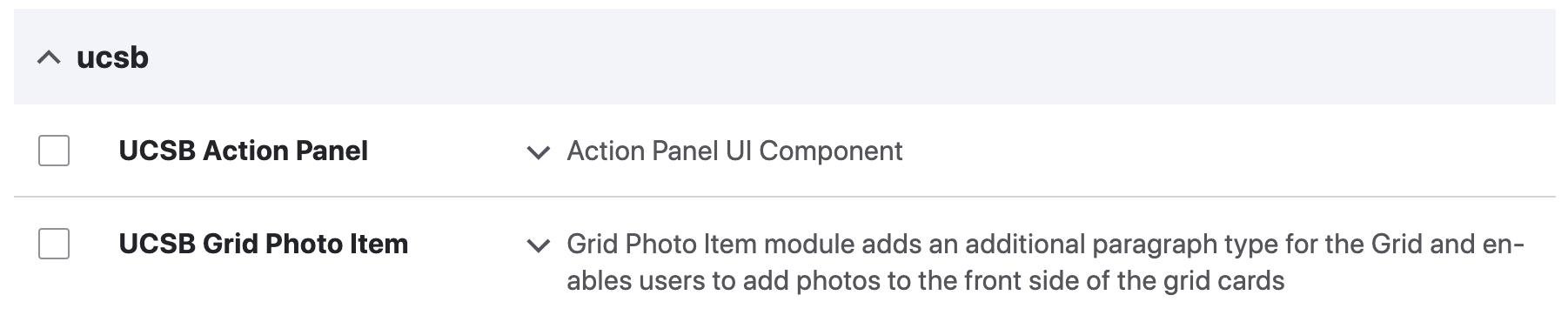
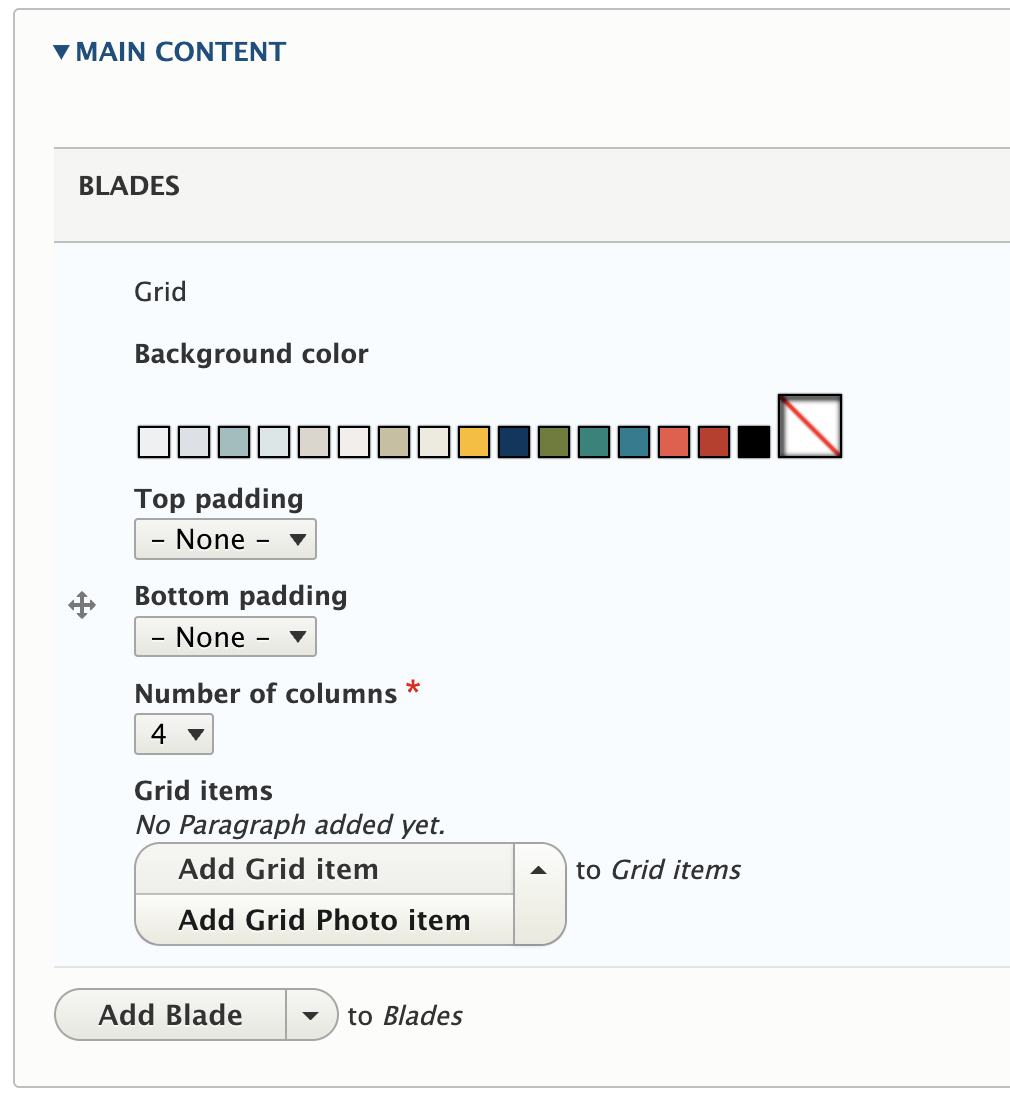
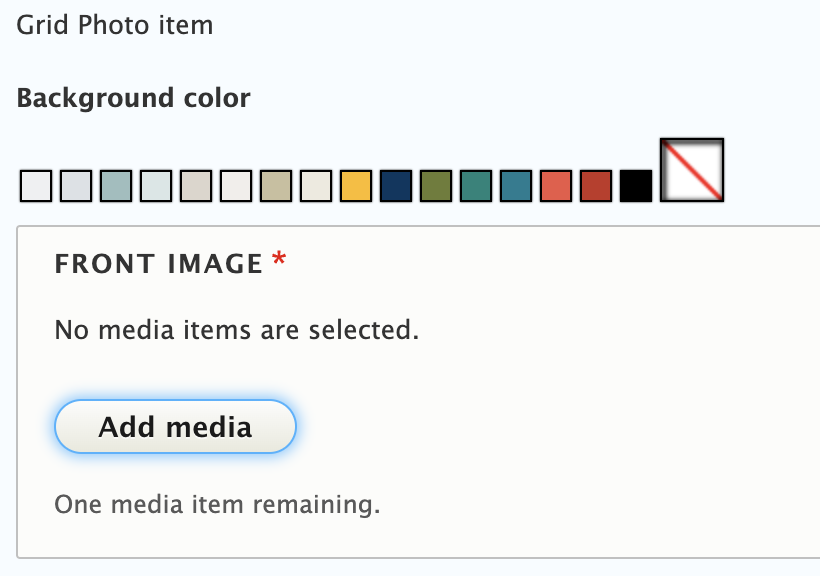
There are two types of Grid Items: Regular Item grids and Photo Item grids. A 'facts and figures' page is a suitable option for the regular grid, and the photo items are great for highlighting a campus event or using subtle background imagery to drive content.