Enhance your website layouts using the Action Panels module. Panel items have the capability to expand in terms of the number of items, and can also appear horizontal or vertical. The settings are very minimal to get you up and running with ease.
Enhance your website layouts using the Action Panels module. Panel items have the capability to expand in terms of the number of items, and can also appear horizontal or vertical. The settings are very minimal to get you up and running with ease.



.jpg)

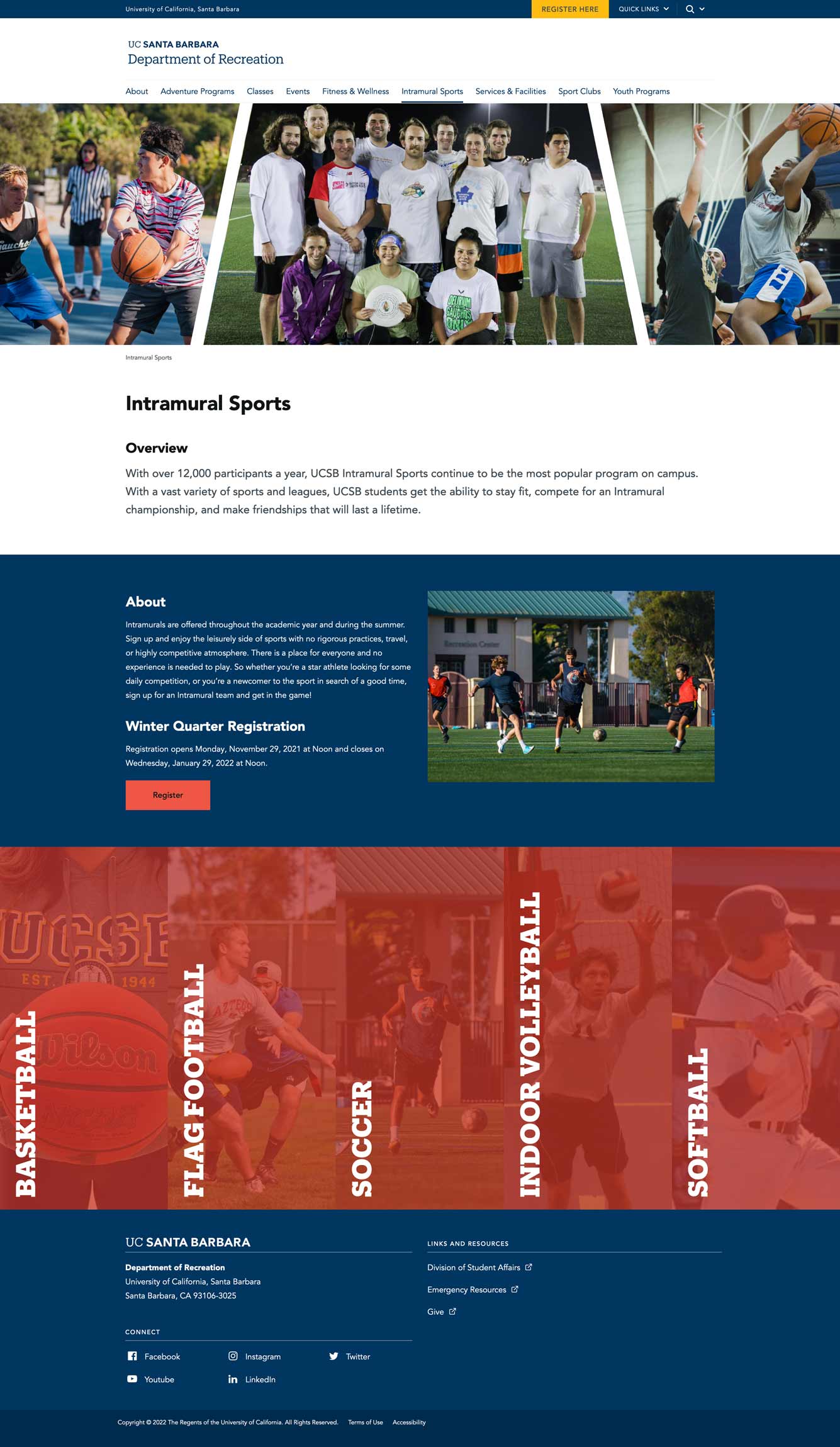
For working demo of different action panels, please checkout our Demo Page