
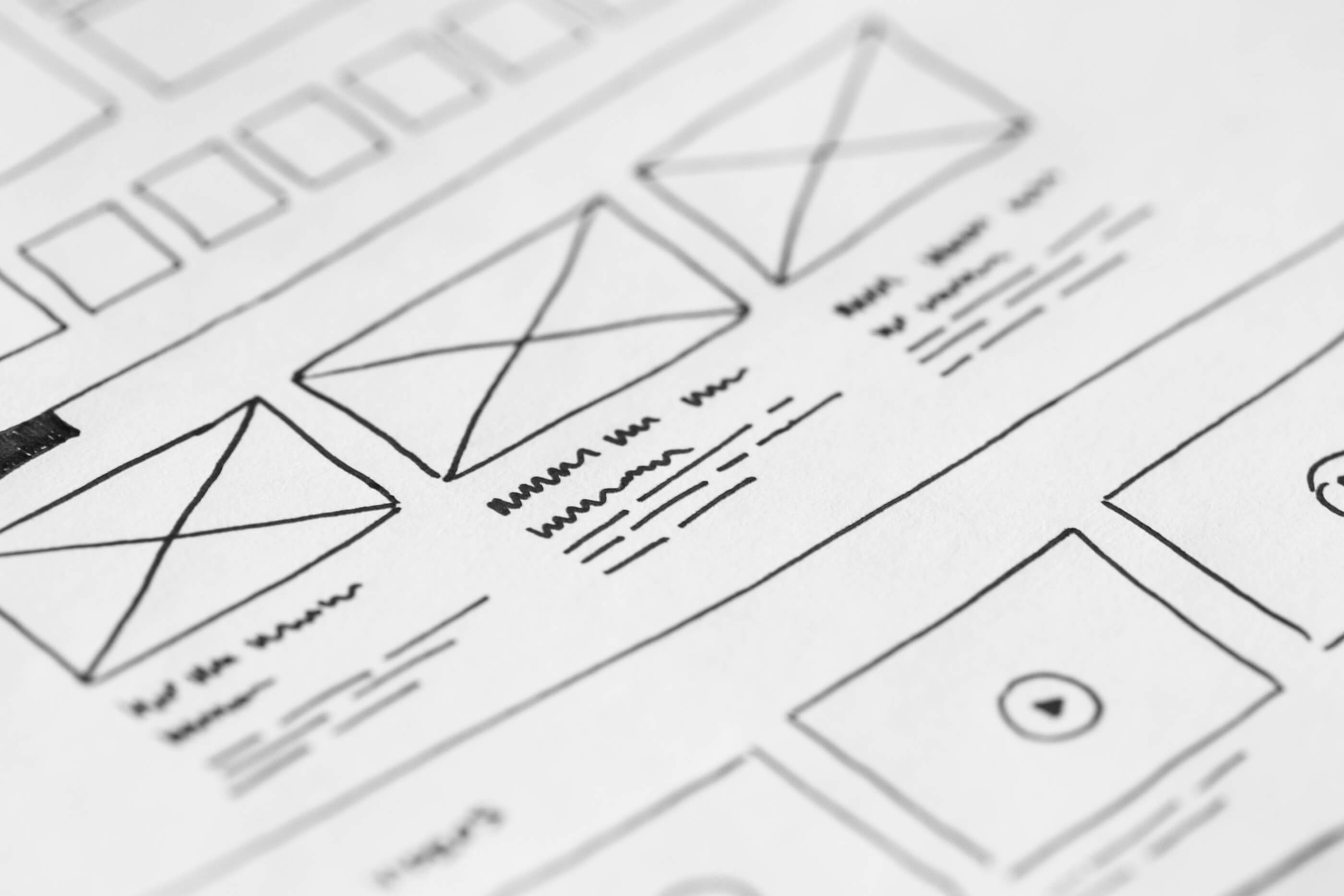
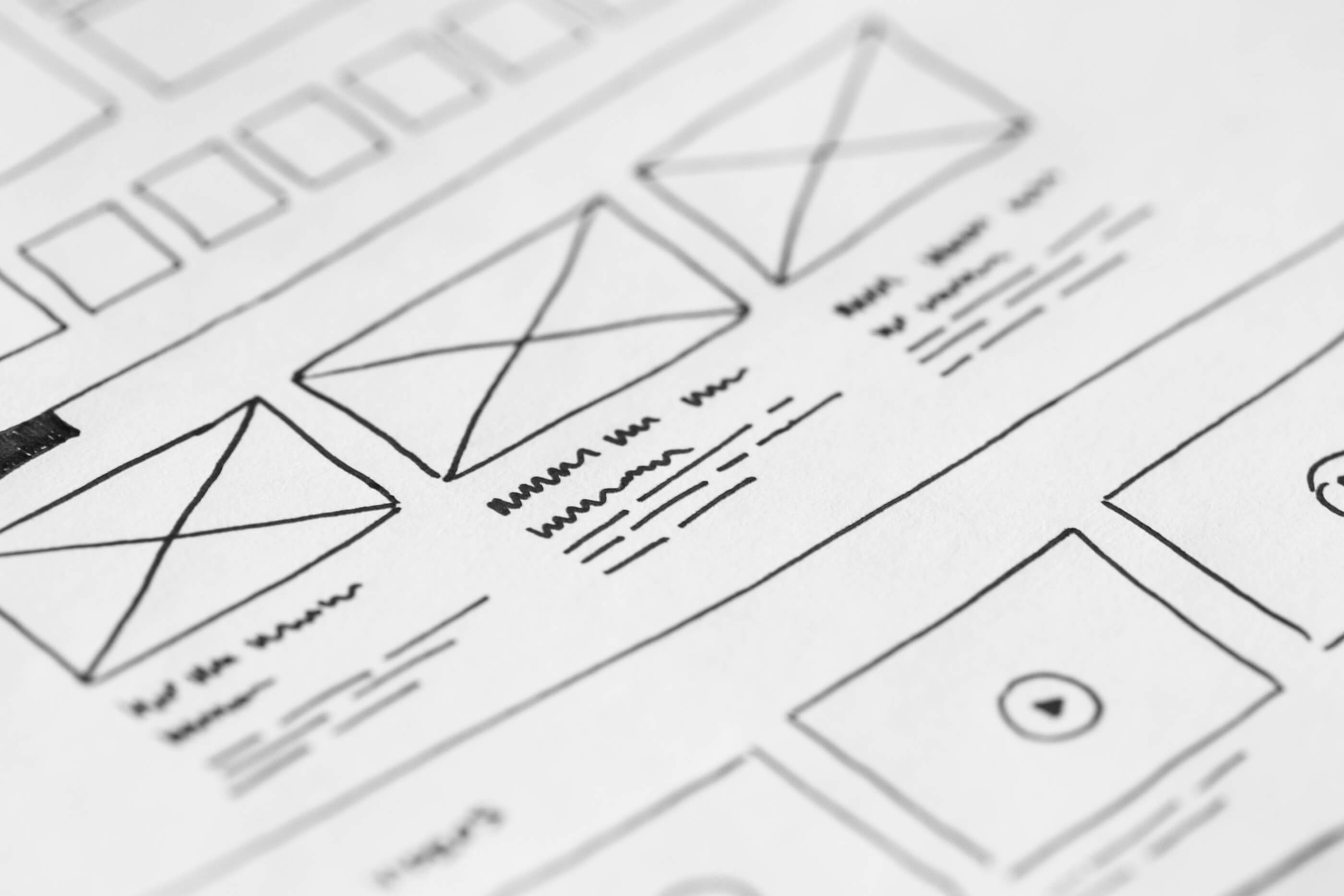
Wireframe Example

Wireframe Example
Before you dive into building your new website, think through a high-level website plan. This planning process doesn’t need to be complicated or time intensive. It’s more or less about taking the time to answer some important questions that will help ensure you build your website with the right foundation to accomplish your goals.
This following is intended to help you determine the appropriate information architecture, through the creation of a Sitemap followed by the creation of Wireframes (starting with the high level pages first). Sample template and reference documents are provided, which you can use to help plan your website.
It’s important to consider how you want to set up your new website before constructing the new pages. This simple exercise of drawing out the menu structure and subsequent pages will help set your site architecture. This is a key step before actually building out any pages. Completion of this step can also aid in finalizing the sitemap.

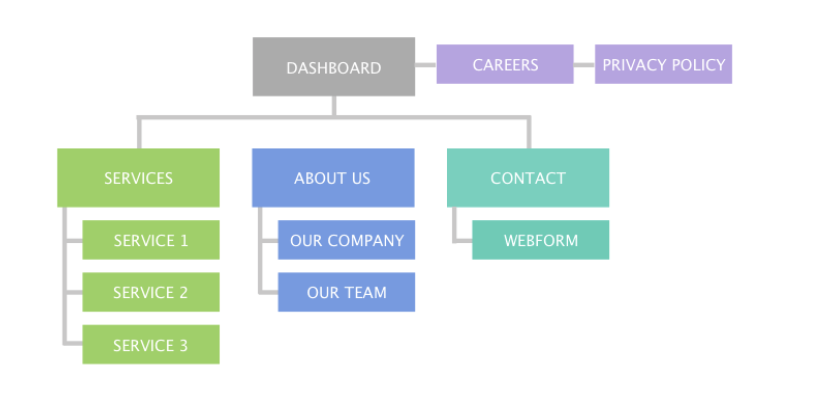
Sitemap example using GlooMaps
Already have a site? If so, the first step in your re-design process should be taking an inventory of all the site's pages. Finding your site's page listing can come from a number of sources:
Ways to build a new menu structure
Find some helpful website creation templates on our Resources page.